
Modern Den Real Estate - ReactJS Web App
The Modern Den website is a ReactJS-based website for browsing NWMLS real estate listings.
Modern Den Real Estate and Development is a real estate agency and luxury home development company. Wildern originally focused on print collateral for the company as their website was hosted and built on Squarespace.
As the company’ online presence grew however, so did demand for a more complex website, with the ability to show homes available, and past sales from their agents. In the original scope of work, we started by creating a single page web app in GatsbyJSran WordPress as a Headless CMS to easily update content. On completion, the website project was handed off to another firm to continue to manage.
After Covid-19, the smaller firm was not able to meet the team’s needs as they began to grow. We were brought back on to extend the site’s functionality to compete with larger companies like Zillow and Redfin for the Pacific Northwest.
Challenge: Switching from GatsbyJS to NextJS
At the time, Gatsby didn’t yet offer SSR (server side rendering). There wasn’t a way to build dynamic pages, so the first step in expanding the site was switching to a new framework to meet the new needs. We chose NextJS because it offered minimal effort to switch out Gatsby components. Infact, almost all components were easily swapped out for Next components. They even provide documentation for switching .
The biggest challenge to overcome between the two frameworks was the way data was fetched. With Gatsby, everything needed to be static pages built at runtime, generally with GraphQL. With Next, any page can be static or dynamic, allowing us to continue fetching existing static pages with GraphQL, while adding dynamic routes from the NWMLS real estate database.
Challenge: Building a Zillow Clone in ReactJS
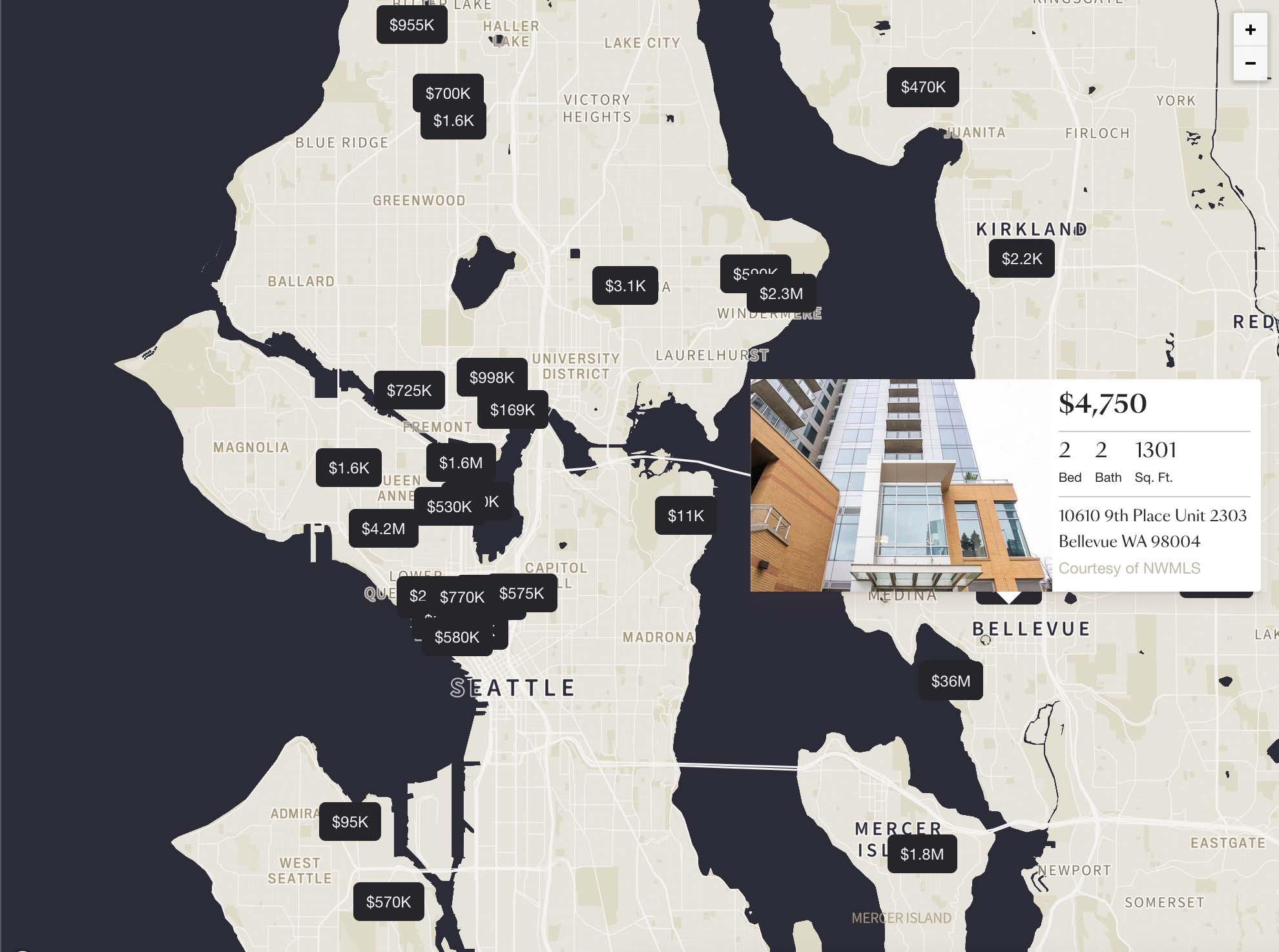
The primary reason of switching to Next was to build a way for users to view real estate for sale, with out leaving the site. The team also wanted to highlight just not all homes for sale, but properties they specifically develop and sell as well.

One thing I never realized with real estate data online is just how archaic the rules are. Data can only be fetched in a certain way. Data can only be publicly displayed under certain conditions. The biggest hurdle was getting the data in a format that was easy to work with. After extensive research, it came down to only two different feasible options:
- Build our own SDK that took the NWMLS data and converted it into a format we could more easily work with, like a REST API.
- Use an existing service like Repliers .
We needed to build something quickly, so we opted for the Repliers route, and I’m so glad we did. The entire process has been a little odd mainly due to the rules imposed by NWMLS, but we managed to make it work. Repliers have been quick to address bugs, and in a few instances even point us in the right direction of best working within NWMLS rules.
After going through the process of becoming a registered agent with NWMLS, we set up a small Lightsail instance on AWS to get started. Why Lightsail? We had no idea how much data and resources we needed to pull from, so a pre-made LAMP setup was a good benchmark to start. With minimal server configuration, it was far easier to test what kind of resources we needed to focus on, while building the app itself.
With Repliers API in place, building the app itself wasn’t much unlike building a standard ReactJS app. We used Axios for fetching data, then Next’s serverless functions to process the data to use in various components like GeoJSON data for displaying buying options on maps, or creating lists of homes in various states (available, sold, pending, etc).
Finally, as we started to scale, we moved to an AWS EC2 instance for the database, S3 and Cloudfront for image hosting, and Vercel Teams for app hosting. There’s been some hiccups with NWMLS data, but overall this build has let us get real estate listings out the door quickly to compete with websites like Zillow and Redfin.
In the end, we built a great start to compete with Zillow at a faction of the cost. As the site continues to gain popularity, we’ve been able to roll out new features as time goes on, including live chat, better sorting functionality, and newsletter signup integration with custom forms, allowing potential buyers to see inspection reports and other documents.
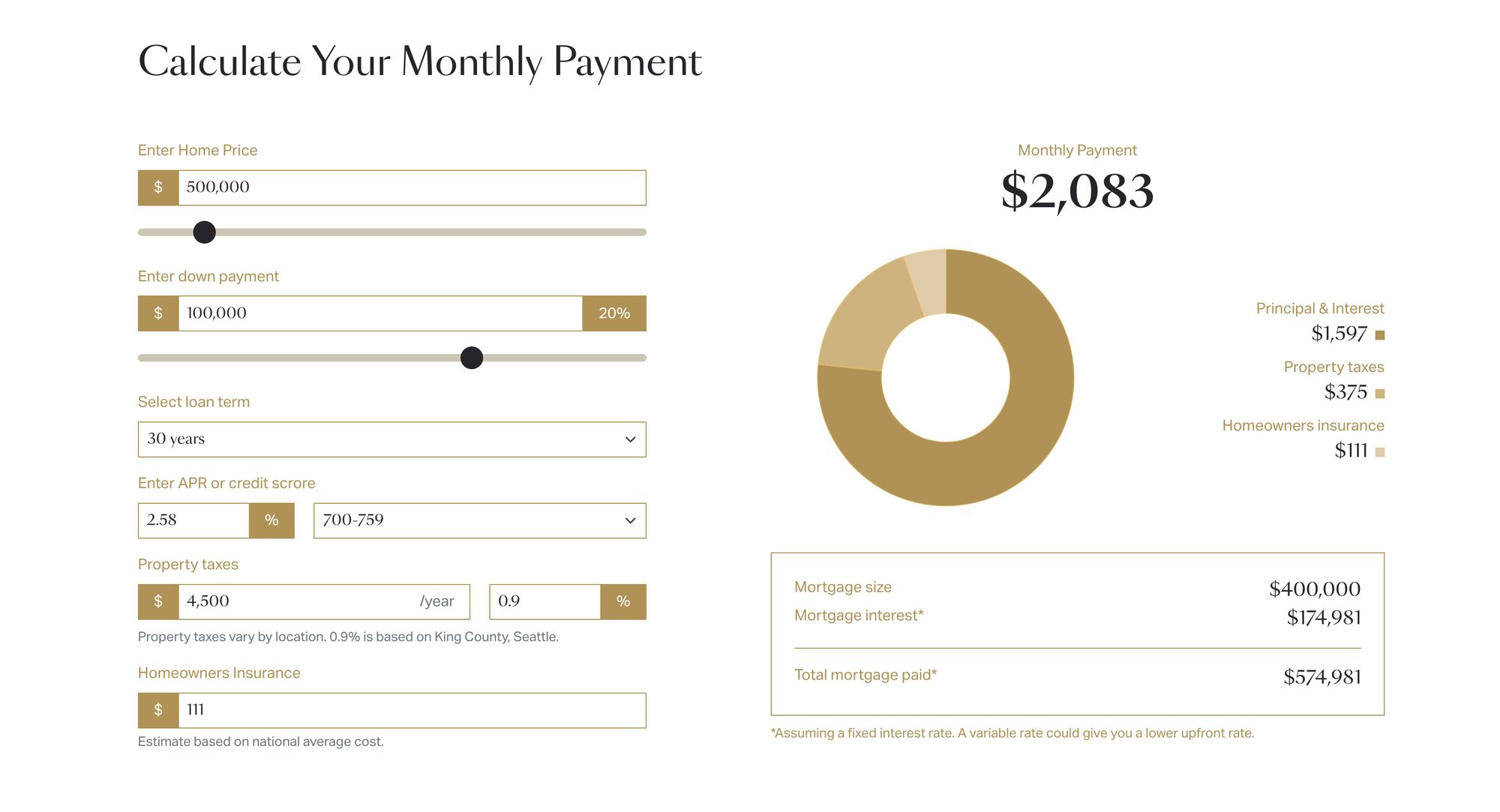
Later Additions - Mortgage Calculator
Recently, I had the opportunity to expand the site by building a mortgage calculator for first time home buyers, built with React and Charts.js. Calculations are done in real-time and pricing is updated instantly when values are updated.

Software & Services Used
- Sketch App
- Visual Studio Code
- Github
- Repliers
- Amazon S3
- Amazon Cloudfront
- AWS
- Vercel
Frameworks & Languages Used
- ReactJS
- NextJS
- GatsbyJS
- Typescript
- GraphQL
- WordPress API
- SASS