If you’re a web developer, chances are you’ve dealt with WordPress at least once in your career. It’s by far the leading platform of choice for bloggers, and in more recent years, has become the go-to content management system for most websites.
One of the reasons it’s gotten to be as popular as it is, most likely has to do with the ease at which you can make it do practically anything. But just because you can do something in WordPress, doesn’t mean you should. For instance, using it purely as an authentication system? You're probably going to have a bad time.
Most recently, I had the opportunity to migrate our old website away from PyroCMS to WordPress. This was partially to make things a little easier for our developers and the rest of the team to manage the site going forward. In doing so, it reminded me about a few tips that might help others save some time (and money) when building their next site.
1. Use HTML sparingly
When working in the content editor side of WordPress, it can be easy to just throw every bit of raw data you have inside the content editor and call it a day. Stop! This laziness will lead to headaches down the road. WordPress tries to be smart by parsing your content, but often times fails. It will add unnecessary markup that adds extra line breaks.
It’s also just plain hard to manage. There is no clear way to distinguish closing tags, or when new lines are added. There are plugins to make this easier to add raw HTML, but it’s seen more as a hack, and you can never be too certain if it will still break your content down the line.
2. When in doubt, make it a shortcode.
When I first started developing for WordPress, shortcodes were a weird new concept that I quite didn't understand. Since working with content writers over the years, they’ve become a godsend. You should never have to ask client/writer to style things with HTML or CSS classes. Even if they know HTML, even if you are the one also doing the writing, Don’t hardcode that <h3 class=’header’> tag. Wrap it in a shortcode if you need to keep that class name on a lot of elements.
But why? Well, what happens if you switch to a new theme? What happens if you update the design? You’ve painted yourself into a corner of needing to go page by page and remove/update the embedded HTML/CSS. If you had gone with a shortcode, in most cases you would have needed to update your shortcode’s logic and you’re done.
Shortcodes are also user friendly. More often than not, you’re building a site for someone else. And most times that someone else has little to no understanding what HTML is or how it works. Shortcodes can remove the confusion about why that <h3 class=’header’> needs to be nested inside of a <div id=’head’> or why one element needs to be a class and the other an ID.
3. Custom Post Types are your friend.
On the past 10 years one of WordPress’s coolest features has been the ability to extend it’s core post types and create your own, as well as custom forms of tags and categories. What a lot of people do not realize is this functionality can be used to create content other than your traditional blog style posts.

Using custom post types allows you to create anything from member profile pages, business listing directories, you name it. It essentially turns WordPress into a simplified MVC framework. Their content can be even further customized with custom fields, template pages and WordPress loops.
When I was tasked with rebuilding the updated version of our website, custom post types came in handy for helping our content writers build out our case studies and team pages separate than the normal posts.
4. Stop relying on (page builder) plugins to make your entire site.
Page builders like Divi are really cool, and make site building easy. But they also add a lot of bloat, and often get in the way of the original design. The more notorious violators, like Visual Composer, inserts its own modified version of Bootstrap for example. They often seem like they could be a good idea because they appear to save on time, but when you have to spend 500 hours to make additional shortcodes and CSS overrides to get rid of the crud it added in the first place, it becomes a waste of time and resources for everyone involved.
If you’re going to use a page builder plugin on top of WordPress, make sure you choose one that suites your theme. Something like Divi works great for single page sites, while Velocity Page is great for a more Squarespace-esque style of building out the entire site. Page Builder is also a great solution for site owners who already have a theme in mind, and are looking for a way to manage content.
5. Take security seriously.
Security is always important in any situation, but doubly so with WordPress. Because of it’s popularity, WordPress is often the target of all sorts of attacks. It also has no real security out of the box, even is configured properly. Core files like xmlrpc.php are exposed for anyone to POST to, and can bring the server crawling to a standstill.
Plugins like WordFence and WP Super Cache are a good start, but often times you’ll also want to make additional updates to your .htaccess files, and your server's firewall. Fail2ban and iptables also add an extra level of security that, while they may be challenging to set up, will protect your blog. If you’d rather avoid the role of sysadmin altogether, Wp-Engine and others provide robust hosting. And if you’re looking for just a simple web blog, there is always WordPress.com.
6. Never write code content in a rich text editors
If you’re going to write content before pasting it into your content editor (or any theme files for that matter), stay away from rich text editors like Microsoft Word or Mac’s TextEdit. They will almost always break your content and shortcodes, especially if you’re heavy on the quotation marks. If you want to preview or share your content before publishing, WordPress does have a drafts option that won’t publish your content right away. It even provides a unique URL to share with other members on your team for other to proofread or preview.
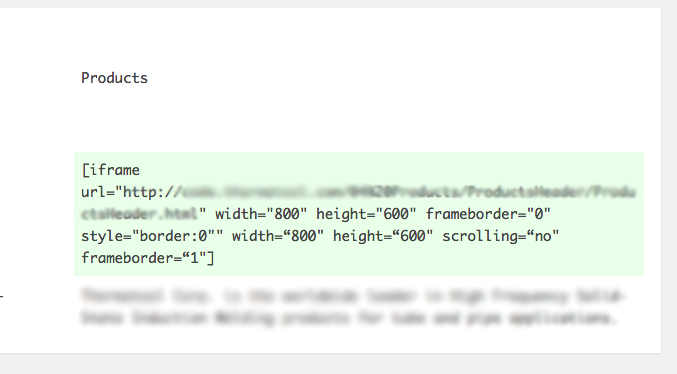
If you must write content outside of WordPress to later paste back in, make sure you’re using an IDE like Atom or Sublime so your content will be properly encoded. Otherwise you might end up with something like this happening:


Rich text editors will often times try and convert quotation marks into an unrecognizable character to WordPress and browsers. You wouldn’t believe the hours wasted over the years trying to troubleshoot a person’s website to discover it wasn’t a missing </div> or </a>, but a malformed quotation mark as the culprit.
7. Don’t be afraid to say NO to WordPress.
WordPress is a great tool that can be deployed on just about any web server. But that doesn’t mean you should always go with it. WordPress can do a lot of things, but it doesn’t do all of them perfectly. The world is full of all sorts of stable frameworks and languages you should consider building your next web app in. In some cases, even a static site generator like Jekyll or GatsbyJS can get the job done as well as WordPress can, if not better.
Final Thoughts
Some of you are probably wondering why we didn’t just use WordPress to host our blog after we migrated away from PyroCMS. I’m fully aware there is almost a sense of irony writing about WordPress here on Medium, but this is an example of using the right tool for the job. Medium just has the better means to engage the community, whereas WordPress just makes a better content management tool to show off our work and learn more about our team.
Originally written on Medium.com